Googleがウェブマスター向け公式ブログ” Using site speed in web search ranking“で示しているように、サイトの表示速度は検索順位を決める重要な要素の1つです。
Googleがページ表示速度が順位の要因として取り入れているのは、ページ表示にかかる時間が短いほうが、ユーザーにとって快適になるからです。
当然ですよね、Webサイトを開くのに10秒もかかったらユーザーとしては不便で仕方ありません。
そんな記事をGoogleが上位表示していると、Googleの信頼性が損なわれることになります。
というわけで、この記事では、自分のブランドサイトやブログの表示速度の調べ方として、Google公式のサイト表示速度チェックツールである2つを紹介します。
① Googleアナリティクス
② Google PageSpeed Insights
Webサイト(ページ)の表示速度とは
Webサイト(ページ)の表示速度とは、ユーザーがWebサイトにアクセスしたときにサイト(ページ)が表示される時間(コンテンツの読み込み速度や応答速度)のことを指します。
コンテンツの読み込み速度や応答速度を早め、Webサイトをスムーズに閲覧できるようHTMLやサーバーを最適化しましょう。
Googleアナリティクス

Googleアナリティクス は、言わずと知れたサイトのアクセス解析ができるGoogle提供の無料ツールです。
Googleアナリティクスでは、以下の 3 種類の反応時間を測定します。
Googleアナリティクスでのサイト表示速度の調べ方
1.
Googleアナリティクスにアクセスします。
Googleアナリティクスを導入していない方は、導入しましょう。
2.
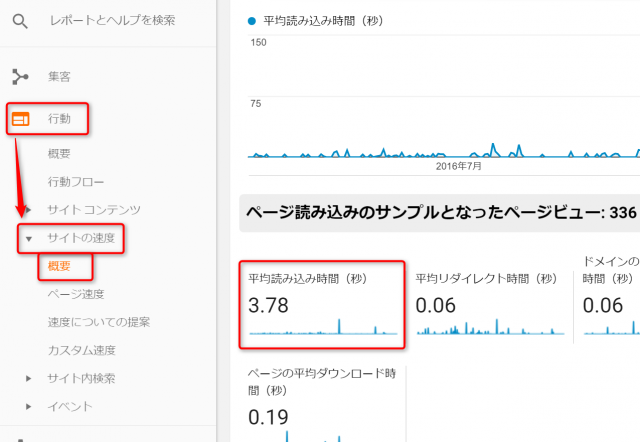
左メニューの「行動」⇒「サイト速度」⇒「サマリー」から確認できます。

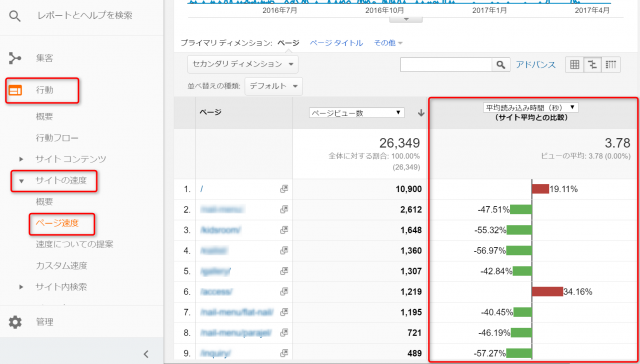
平均読み込み時間は、ページごとでも確認でき、左メニューの「行動」⇒「サイト速度」⇒「ページ速度」からチェックできます。

なお、公式サイトによると、対応ブラウザは
Chrome、Firefox 7 以降、Internet Explorer 9 以降、Android 4.0 以降のブラウザと、Google ツールバーがインストールされた Internet Explorer の以前のバージョンなど
とのことで、iOSのSafariはこのAPIに対応していません。
したがって、iPhoneでSafariを使っているユーザーのデータは拾うことができません。
Google PageSpeed Insights

PageSpeed Insightsは、入力したURLの ページ速度スコア と ページ表示速度改善に必要なアドバイスをしてくれるGoogle提供の無料ツールです。
携帯端末とデスクトップ端末向けにそれぞれフォーマンスを測定してくれます。
Google PageSpeed Insightsでのサイト表示速度の調べ方
PageSpeed Insightsにアクセスします。
URLを入力し、「分析」をクリックします。
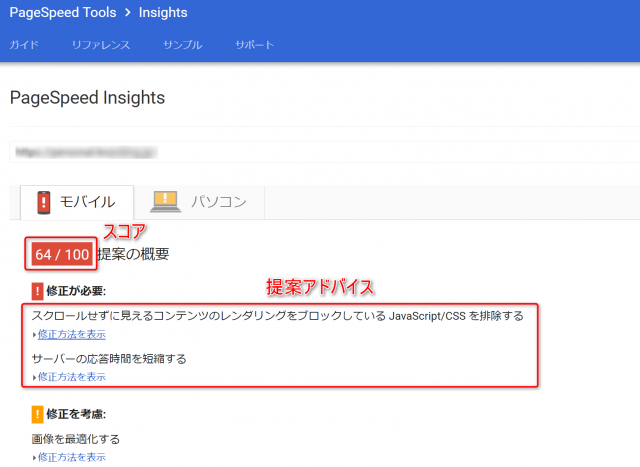
次のようにスコアと修正に関する提案が表示されます。
スコアの範囲は0~100ポイントです。85以上のスコアがあればパフォーマンスが高いという評価になります。
アドバイスでは、画像の圧縮や、ソースコード(HTML、CSS、JavaScript)の縮小など、具体的な対策方法を提示してくれるのも魅力的ですね。
なお、ネットワーク接続のパフォーマンスは大きく変動します。
そこで、PageSpeed Insightsでは、ページのパフォーマンスのうちネットワークに依存しない部分(サーバー設定、ページの HTML 構成、画像やJavaScript、CSS などの外部リソースの使用方法)のみを考慮してくれています。
その他詳しい内容は、PageSpeed Insights についてをご覧ください。
ここで表示された結果を最も重視し、提示された対策は極力早く対応するべきですね。

まとめ
ページの表示速度が遅いと、ユーザーの快適性を阻害するだけでなく、Googleの検索順位にも悪影響を与えます。
Googleの公式サービスである、Googleアナリティクスでページ表示速度を調べ、PageSpeed Insightを利用して、ページの表示速度を改善しましょう。