Google Chromeのアドレスバーの表示方法が少し変わったことにお気付きですか?
この変更から、今後Googleが常時SSL化を加速させていくことが窺えます。
あなたのホームページやブログをhttps化(=常時SSL対応)した方がいいかもしれません。
Google ChromeでSSL化しているページの表示がより明確になりました
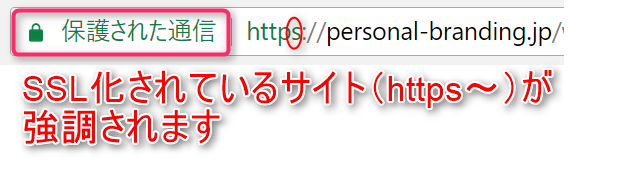
現在最新版のGoogle Chrome バージョン55において、SSL通信が行われているページのアドレスバーに、これまでの鍵マークではなく、下図のように
「保護された通信」
と分かりやすい形で表示されるようになりました。
なお、SSL通信が行われているページというのは、URLが
https://
で始まるサイトのことです。

そもそもSSL通信とは
「SSL」は「Secure Sockets Layer」の略称で、インターネット上の通信を暗号化する技術のことです。
PCやスマホでWebページを閲覧するときには、Webのデータが保管されている「Webサーバー」というところから、データを受信します。
また、お問い合わせフォーム等で、名前や問い合わせ内容を送信する場合には、「Webサーバー」にデータを送信しています。
データの送受信にあたり、SSL化していないWebサイトでは、データは「誰其誰兵衛」というような名前のデータが通信されています。
SSL化すると、送受信しているデータを暗号化して送ることになります。データを暗号化してから送るため、第三者からデータを盗み見られたり、改ざんされるリスクが激減します。
SSL化の必要性については、以下のサイトがSSL化について、わかりやすく整理してくれています。
GoogleがSSLページを目立たせるという変更を行ったことが意味すること
この変更が何を意味するのか、ということですが、GoogleがWebサイトの常時SSL化を加速させることを意図していると考えられます。
Googleは、以前よりサイトのSSL化、常時SSLを推奨しています。
例えば、常時SSLを 検索順位を決める要素のうちの1つであると発表しています。
(ただし、公式ブログでも記載の通り、影響は全体の1%未満。ただし、これから長い期間をかけて強化していきます、とも書いてあります。)
↓
Google ウェブマスター向け公式ブログ: HTTPS をランキング シグナルに使用します
そして、Google自身も、Yahoo!、Facebook、twitter等の主要なWebページはすでに常時SSLに対応しています。
Google Chromeが「保護された通信」の表示を始めることにより、SSLに対応しているサイトとそうでないサイトが視覚的にユーザーに伝わり易くなりました。
これまであまりセキュリティに関心のなかったサイト運営者・訪問者でも、このような表示を目にする機会が増えていくと、セキュリティに対する関心が高まってくるものと思われます。
これこそがGoogleが狙っていることだと考えます。
(そうでなければ、わざわざ明確化する必要もないですよね。)
さらにGoogleは、2016年9月に、2017年リリース予定の「Google Chrome 56」から、パスワードやクレジットカード情報を送信するHTTPサイト(非SSL/TLSサイト)において、アドレスバーの右に「No Secure」(保護されていない)と表示する仕組みを導入すると発表しました。
以後順次、すべてのHTTPサイトにこの「No Secure」(保護されていない)を表示させる予定とのことです。
今後、サイトのSSL化がさらに進み、SSLに対応していないサイトにはアクセスすべきではない、といった考え方が一般的になった場合、SSL非対応のままではユーザーを逃してしまう可能性があります。
上記を踏まえると、ホームページやブログのSSL化を検討すべきです。