
自分ブランドを伝えるために、最も基本的なツールの1つであるブログの読みやすさを向上させるための記事です。
開いた瞬間に字を読む気にならないWebサイトやブログをご覧になったことがあると思います。
せっかくいい記事を書いても、ぱっと見で、「なんか見づらいな、他のをまず見てみようかな」って思われてしまうのは非常にもったいないですよね。
特にしっかりした記事を書くと、文章が長くなることがあります。
そういう記事もしっかり読んでほしい。
そこで、文章が読みやすいデザインを把握するために、文章を読んでもらうことを生業としている有名サイトのデザインを調査しました。
この記事では、デザイン4原則の1つである、「近接」の要素である、縦方向の余白と横方向の余白について、調査しました。
(デザイン4原則については、改めて記事を作成します。)
横方向の余白
横方向の余白の重要性
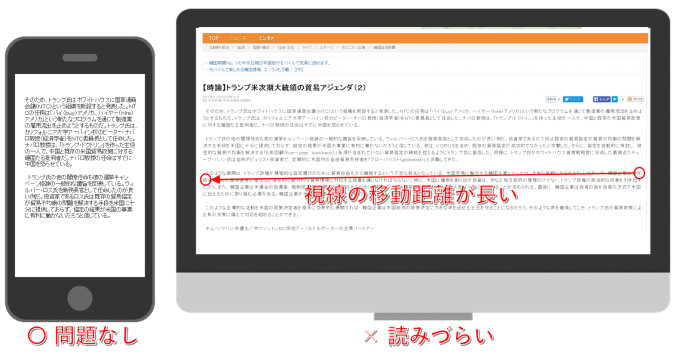
テキストがメインのブログ記事は、左から右に目線が動き、さらに縦方向に読んでもらうことになります。
横に長く文章を書くと、視界に入りきらず、目線も大きく動かす必要があるため、読む人にストレスを与えます。
人によっては、見づらいと感じ、読むことすらしてくれないかもしれません。
スマートフォンの画面であれば、その幅いっぱいに文章を書いても読みにくいということはありません。
しかし、パソコンの画面では、(ディスプレイの環境にもよりますが、)横幅いっぱいに並べられると非常に読みにくくなります。

ブログの見た目で、ブログが読まれない、ということを回避するために、記事幅のことも考えて、デザインを決めましょう。
そのために、「ぱっと見でどれくらいの幅にすれば、ストレスなく文章を読めるか」を考えましょう。
有名サイトの記事幅
文章の読みやすさを調査するため、記事を読んでもらうことをメインとしている、新聞社によるニュースサイト、雑誌社による情報サイト、有名情報サイトを合計15サイトを対象に調べました。
【調査結果】
最少は、東洋経済オンラインの570px、最大は、NumberWebの740pxでした。
また、上記2サイト以外の13サイトは、すべて600~700pxですね。
平均値は、648pxでした。
ちなみに、パーソナルブランディングNaviは、記事の幅は680pxにしています。
(広告サイズも意識して、この記事幅としています。)
| No | サイト名 | 記事幅 |
|---|---|---|
| 1 | Yahoo!ニュース | 600 |
| 2 | 朝日新聞デジタル | 650 |
| 3 | 読売新聞(YOMIURI ONLINE) | 660 |
| 4 | 毎日新聞 | 640 |
| 5 | 日経新聞 | 670 |
| 6 | プレジデントオンライン | 680 |
| 7 | 日経ビジネスオンライン | 640 |
| 8 | 東洋経済オンライン | 570 |
| 9 | NumberWeb | 740 |
| 10 | NHK NEWS WEB | 640 |
| 11 | All About | 690 |
| 12 | Livedoorニュース | 620 |
| 13 | BLOGOS | 640 |
| 14 | Naverまとめ | 640 |
| 15 | ライフハッカー[日本版] | 640 |
【参考】記事幅の測定方法
記事幅は、Chromeの拡張機能である「Page Ruler」を用いて、調べています。
実測値なので、多少の誤差が生じている可能性がありますが、ご了承ください。
※「Page Ruler」は、2018年7月8日時点でChromeストアからなくなりましたので、リンクを削除しました。
縦方向の余白
縦方向の余白の重要性
縦方向の余白には、”行間”があります。
長い文章は、行間を開けると、詰まった感じがせず、読みやすくなります。
実例を見ていただくと一目瞭然です。
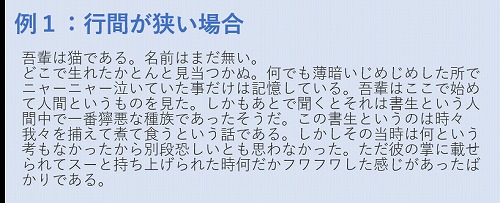
■行間が狭い文章の例です
↓

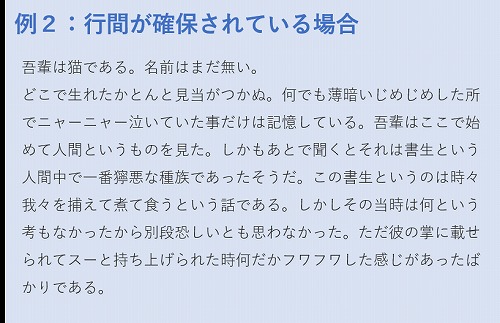
■行間を確保している文章の例です
↓

ぱっと見でも、例2の方が見やすい感じがすると思います。
行間を確保することで段落内の文章がぐっと見やすくなります。
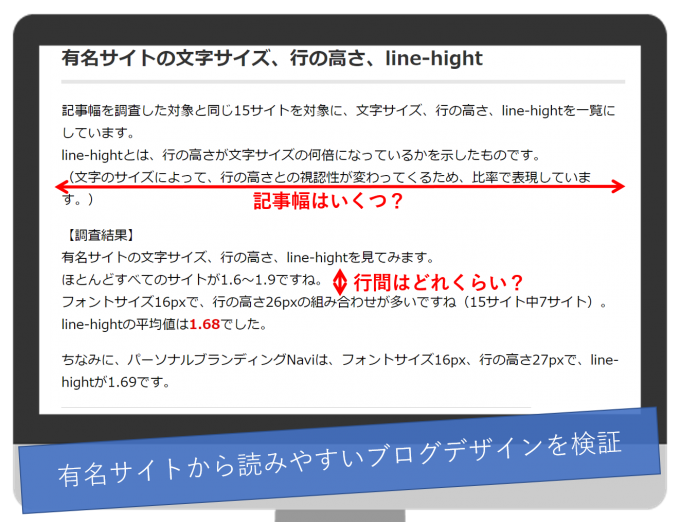
有名サイトの文字サイズ、行の高さ、line-hight
記事幅を調査した対象と同じ15サイトを対象に、文字サイズ、行の高さ、line-hightを一覧にしています。
line-hightとは、行の高さが文字サイズの何倍になっているかを示したものです。
(文字のサイズによって、行の高さとの視認性が変わってくるため、比率で表現しています。)
【調査結果】
有名サイトの文字サイズ、行の高さ、line-hightを見てみます。
ほとんどすべてのサイトが1.6~1.9ですね。
フォントサイズ16pxで、行の高さ26pxの組み合わせが多いですね(15サイト中7サイト)。
line-hightの平均値は1.68でした。
ちなみに、パーソナルブランディングNaviは、フォントサイズ16px、行の高さ27pxで、line-hightが1.69です。
| No | サイト名 | フォントサイズ | 行の高さ | line-hight |
|---|---|---|---|---|
| 1 | Yahoo!ニュース | 16 | 29 | 1.81 |
| 2 | 朝日新聞デジタル | 16 | 26 | 1.63 |
| 3 | 読売新聞(YOMIURI ONLINE) | 16 | 26 | 1.63 |
| 4 | 毎日新聞 | 18 | 31 | 1.72 |
| 5 | 日経新聞 | 16 | 26 | 1.63 |
| 6 | PRESIDENT Online | 16 | 26 | 1.63 |
| 7 | 日経ビジネスオンライン | 17 | 32 | 1.88 |
| 8 | 東洋経済オンライン | 16 | 26 | 1.63 |
| 9 | NumberWeb | 16 | 26 | 1.63 |
| 10 | NHK NEWS WEB | 16 | 26 | 1.63 |
| 11 | AllAbout | 16 | 27 | 1.69 |
| 12 | Livedoorニュース | 16 | 30 | 1.88 |
| 13 | BLOGOS | 16 | 28 | 1.75 |
| 14 | Naverまとめ | 14 | 20 | 1.43 |
| 15 | ライフハッカー[日本版] | 15 | 26 | 1.73 |
【参考】フォントサイズ、line-hightの調査方法
フォントサイズ、行間は、Chromeの拡張機能である「WhatFont」を用いて、調べています。
line-hightは、行間の数値をフォントサイズで除して(割って)算定しています。
(例)フォントサイズ:16px、行間:26pxの場合、
26px÷16px=1.63
まとめ
有名サイトの記事の幅と行間を調査し、文章を読みやすいブログデザインを調査しました。
記事の幅は、多くのサイトが600~700pxで、平均値が648pxでした。
行間は、多くのサイトが1.6~1.8程度で、平均値が1.68pxでした。
この数値が絶対というわけではありませんが、ご自身のブログの見やすさをチェックする(もしくはこれからデザインを設計する)上での参考値にはなるのではないでしょうか。
この数値を参考に、ご自身でいろいろと数字を試してみると、文章が読みやすいブログが出来上がります。
この記事があなたのブログの文章の読みやすさの向上につながり、自分ブランドの構築につながりますように。